
tomcat的java.naming.provider.url是什么
我正在尝试使用Jndi从tomcat服务器获取数据库连接。在那种情况下,如果是tomcat,我的java.naming.provider.url是什么?回答:问题不是很清楚。根据JNDI 文档,url属性以rmi://server:port格式指定注册表的位置。因此,至少在最初为注册表中注册的对象的绑定创建命名上下文时,您需要传递注册表的位置。您...
2024-01-10
mediaPlayer错误-38,0
我尝试做简单的在线广播播放器。这是流的地址http://radio-electron.ru:8000/96这是我的代码。MyActivity.javapackage com.example.untitled2;import android.app.Activity;import android.media.AudioManager;import android.media.MediaPlayer;import android.net.Uri;import android.os.Bundle;import a...
2024-01-10
@CreatedBy和@LastModifiedBy设置实际实体而不是id
我有一个看起来像的实体:@Audited@Data@MappedSuperclass@EntityListeners(AuditingEntityListener.class)public abstract class BaseEntity { public static final long UNSAVED = 0; @Id @GeneratedValue private long id; @CreatedDate @Column(name = "created_at", updatable ...
2024-01-10
release()异常后调用的方法无法使用android camera恢复
在开发相机应用程序时,我遇到了一个例外,该例外仅在我切换到其他应用程序(onPause()对于我的应用程序)时发生。01-15 17:22:15.017: E/AndroidRuntime(14336): FATAL EXCEPTION: main01-15 17:22:15.017: E/AndroidRuntime(14336): java.lang.RuntimeException: Method called after release()01-15 17:22:15.017: E/AndroidR...
2024-01-10
Android:“ setTextFilterEnabled”方法有什么作用?
什么是 方法呢?回答:基本上,它可以过滤给定ListView的内容。然而,需要注意的,因为解释这里是过滤不会自动发生。根据该链接,您必须提供过滤逻辑,然后根据概述该方法的AbsListView文档,调用该方法的适配器还必须实现Filterable。希望有帮助…...
2024-01-10
获取android seekbar值并将其显示在屏幕上
我试图获取查找栏的值,只要它发生更改并在下面显示。我正在使用onclick我的seekbar上的方法来调用此方法。public void getNumber(View view) { SeekBar seek = (SeekBar) findViewById(R.id.seekBar1); int seekValue = seek.getProgress(); String x = "Value: " + Integer.toString(seekValue); ((TextView...
2024-01-10
文件mkdirs()方法在android / java中不起作用
我已经为此拉了一段时间了。应该使用以下方法下载文件,并将其保存到硬盘驱动器上指定的位置。private static void saveImage(Context context, boolean backgroundUpdate, URL url, File file) { if (!Tools.checkNetworkState(context, backgroundUpdate)) return; // Get the image try { // Mak...
2024-01-10
的Android的MediaPlayer与AudioEffect:获取错误(-22,0)
好了,只是这是我的要求..的Android的MediaPlayer与AudioEffect:获取错误(-22,0)我有一个WAV文件,我想打开它,添加一些效果,并播放。我使用MediaPlayer来播放文件,而PresetReverb来添加一些效果。这是我的代码public void playSound(){ String fullPath = MainActivity.this.filePath + "tmpaudio.wav"; final MediaPlayer player = ...
2024-01-10
Android DownloadManager获取文件名
在我的应用中,您可以下载一些文件。我使用AndroidDownloadManager类进行下载。下载完成后,应该显示一条消息,说明文件已下载。问题是,可能同时有2,3或4个下载。我的BroadcastReceiver代码如下所示:receiver_complete = new BroadcastReceiver(){ @Override public void onReceive(Context context, Intent intent) { ...
2024-01-10
sql jdbc getgenickeys返回未找到列“ id”,列类型未知
我想使用插入查询来检索表中的最新更新值。这些是我的sql表中的数据类型。int(11) // primary key auto increment, not being assigned by sqlQueryvarchar(30)timestamp // has a default value. but i am explicit assigning it using CURRENT_TIMESTAMPvarchar(300)varchar(300)varchar(300)int(11)v...
2024-01-10
Android - 滚动RecyclerView时为什么会丢失值EditText?
我正在使用波纹管代码将文本转换为货币格式,但当我滚动recyclerView时,我丢失了真实数据。我能做些什么:Android - 滚动RecyclerView时为什么会丢失值EditText?public class ManagePriceProductsAdapter extends RecyclerView.Adapter<ManagePriceProductsAdapter.ViewHolder> { private List<ManagePriceProductsModel.DataVal...
2024-01-10
使用Dr. Cleaner轻松清洁Mac
无论是否,常规电脑使用都会留下垃圾,手动清理不值得你珍贵的时间。您需要专门从事系统清理的应用程序的帮助。有一些属于这一类的应用程序;其中一个是一个名为Dr.的免费Mac应用程序清洁器。Main Window第一次打开应用程序时,您会发现它位于菜单栏中。该图标将为您提供有关当前内存使用情况...
2024-01-10
李民基将出演新剧《Look at Me》
据悉,李民基(《今生是第一次》《内在美》)将出演Wavve新剧《Look at Me》。 《Look at Me》是一部讲述了一个著名整形外科医生因卷入犯罪案件而坠入深渊,他开始追踪犯罪受害人整容手术真相的悬疑惊悚故事。由电影《纯真年代》和《我是证人》的安尚勋导演执导,SBS《秘密妈妈》的黄艺珍编剧负...
2024-01-10
《公主连结Re:Dive》剧情活动ED「Brand New Sunrise」上线
剧情活动「新春美食公主!孤注一掷的少女们」片尾曲「Brand New Sunrise」 【活动片尾曲介绍】 剧情活动「新春美食公主!孤注一掷的少女们」将于1月14日 23:59结束,骑士君请留意时间哦~ 在即将结束之际,一起来欣赏由似似花(CV:井口裕香)、矛依未(CV:潘惠美)演唱的片尾曲动画「Brand New Sunris...
2024-01-10
为什么Windows Media Player在通过Internet Explorer使用内容时,有时无法在内容请求中包含适当的Cookie?
我们有一个站点在IIS6中,我们使用.NET 1.1框架构建。转到此站点的用户只能使用Internet Explorer并使用表单身份验证登录到该站点。在该站点内,用户可以导航到嵌入了iFrame的特定页面。此iFrame指向托管在同一台服务器上的另一个虚拟目录,而此第二个虚拟目录只是简单地将电影文件流下来。假设用户在...
2024-01-10
ORA-00903:PreparedStatement上的表名称无效
我有一个方法,该方法将为准备好的语句执行带有QueryParameters列表的查询。该HelperConnection和QueryParameter只是小的Javabean和基础上,应该是不言自明的get就是你在这里看到。我正在尝试select * from dual使用,而不是使用,select *from?其中QueryParameter是STRING类型,值是dual。但是,我遇到了java.sql.SQLSyntaxErrorExcep...
2024-01-10
如何卸载或重新安装Windows Media Player
随着Spotify和Netflix等流媒体的流行,传统媒体软件已经失去了一些人气。如果您无法决定是否要保留 Windows Media Player,以下部分将向您介绍如何卸载或重新安装它。禁用或卸载 Windows Media Player按Windows key,键入控制面板,然后按Enter。在“程序”部分下,单击“卸载程序”。在屏幕左侧,单击打开或关闭 Windows 功...
2024-02-18
如何在 Windows Media Player 中更改 rip 格式和质量
Windows Media Player 可以存储和组织您的音乐库。要翻录音频 CD(将音轨复制到计算机),您可以控制它们的保存文件格式以及复制歌曲的质量。默认情况下,Windows Media Player 将所有翻录的歌曲保存为质量为 128 Kbps的WMA (Windows Media Audio) 。如果您希望以不同的格式或质量保存歌曲,请按照以下步骤操作。更改文件格式和质量要在 ...
2024-02-25
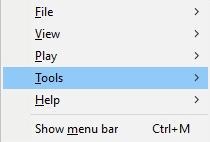
如何在Windows Media Player中旋转视频
本文介绍如何使用名为VLC 的第三方媒体播放器工具在 Windows Media Player 中旋转视频,该工具可用于大多数操作系统。在 VLC 中,选择“媒体” > “打开文件”(Mac:“文件” > “打开文件”)并浏览到要旋转的视频文件。PC:选择工具>效果和滤镜>调整和效果>视频效果。Mac:选择“窗口” > “视频效果”。选择“几何” > “变换”。选择所需的旋转,选择“保存...
2024-02-18
如何启用或禁用Windows Media Player的自动更新?
始终提供应用程序更新以帮助修补安全漏洞和提高稳定性。Windows Media Player 具有定期检查最新更新的功能。即使您没有使用 Windows Media Player,某些运行 Windows Media Player 的组件也会被系统上的其他程序使用。但是,并非每个用户都希望为他们的 Windows Media Player 启用此功能。在本文中,我们将为您提供可帮助您启用或禁用 ...
2024-02-11
鹿晗新歌《Keep Me Alive》MV正式上线
12月15日,鹿晗新歌《Keep Me Alive》MV已经正式上线,一起来看看吧! MV采用了全新的游戏风格,鹿晗一人分饰两角一棍,打碎监控那一幕太帅了!战损妆好绝!紧张的氛围感加上轻快的8bit元素,快来体会这奇特且反差的视听效果。...
2024-01-10
Java中的PrintWriter write()vs print()方法
Java类中的write()和print()方法之间有什么区别PrintWriter?回答:print()格式化输出,而write()仅打印给出的字符。print()处理许多参数类型,使用String.valueOf()将它们转换为可打印的字符串,而write()仅处理单个字符,字符数组和字符串。为了说明区别,write(int)将参数解释为要打印的单个字...
2024-01-10
Typescript的/ ** @class * /是否有目的?
我学习打字稿,我注意到编译JavaScript有每一个类,看起来像这样的注释:/ ** * @class/Typescript的/ ** @class * /是否有目的?例子:var Student = /** @class */ (function() { function Student(firstName, middleInitial, lastName) { this.firstName = firstName; this.middleInitial = middleIn...
2024-01-10
大疆Mavic 3 Classic评测:以更实惠的价格进入Mavic世界
DJI Mavic 3 Classic 是旗舰Mavic3无人机的更实惠版本。除了一个例外,它保留了Mavic3的大部分功能。DJI 周三宣布Mavic 3 Classic无人机作为其去年推出的旗舰 Mavic 3的更实惠版本。无人机在全球范围内用于多种用途,包括交付、空中勘测、摄影、执法,甚至战争。然而,无人驾驶飞行器 (UAV) 的使用经常引起隐私倡导者的批评,即使它被 Wing 和沃尔玛...
2024-03-12
NES Classic和SNES Classic:在哪里购买以及需要了解的知识
这两种Nintendo迷你游戏机都将于6月29日开始进行补货。值得购买吗?NES Classic(又称NES Mini)在星期五从死里复活。 请注意,它似乎已经售罄,但您可能会很幸运。 而且我们听到耳语,下周也将有更多库存。微型游戏机1980年代的游戏机于2016年11月首次发布,并立即成为当年假期旺季无法找到的礼物。...
2024-01-10
使用 QuickTime Player 录制 iOS 设备的屏幕
首先将你的 iOS 设备通过数据线连接 Mac接下来打开 Yosemite 自带的 QuickTime Player打开之后,进行如下几步:1. 点击 “文件”2. 点击 “新建影片录制”3. 在出现的窗口中点击下三角箭头,然后选择你的 iOS 设备4. 同样,你也可以重复第三步操作来设置视频质量这个时候,你的 iPhone 屏幕将会出现在 QuickTime P...
2024-01-10
这是什么:\ My \ Namespace \ MyClass :: class?
似乎无法找到关于此的任何信息。这是什么: My Namespace MyClass :: class?\My\Namespace\MyClass::class 它返回完整的类名,这对我目前正在做的事情真的很有用,但是关于它的文档在哪里?它是一个PHP 7的东西?回答:由于PHP 5.5您可以使用Some\Namespace\ClassName::class符号使用类名称解析<?php namespace Name\Space; ...
2024-01-10
将Apache重定向到/ media/...路径后出现Apache错误403
从我的主磁盘(安装操作系统的位置)移动文件到第二个磁盘(其他存储)时,我试图将Apache重定向到新的磁盘,但是这返回error number 403。我正在运行Ubuntu 16.04。将Apache重定向到/ media/...路径后出现Apache错误403我本来重定向Apache以/home/user/Documents通过添加以下行的相应文件:在/etc/apache2/apache2.conf<Direc...
2024-01-10
React 16中的class vs className
我看到React 16允许将属性传递给DOM。因此,这意味着可以使用“类”代替className,对吗?我只是想知道仍然可以使用className而不是class来实现优势,除了可以向下兼容React的早期版本。回答:class是javascript中的关键字,而JSX是javascript的扩展。这就是React使用className而不是的主要原因class。在这方面没有...
2024-01-10
如何为Postgres DB配置Slick 3.0.0(无论是使用Hikari还是不使用)Typesafe Play conf
我有一个测试应用程序,可以在H2内存数据库中正常工作。现在我试图将它连接到我们的真实数据库。我要么获得内部油滑的异常,或“没有合适的驱动程序”外,根据我的方法:如何为Postgres DB配置Slick 3.0.0(无论是使用Hikari还是不使用)Typesafe Play conf这里是我的简单测试(再次,似乎工作内存罚款...
2024-01-10
提示【 Lightroom Classic 2023无权访问一些标准文件夹】如何快速处理?
Lightroom Classic2023上线啦,一款非常强大的照片后期处理工具,可以轻松导入、整理、筛选、搜索和分类数千张照片。用户可以根据需要对照片进行打标签、添加关键词、进行评分等操作,有的小伙伴在使用过程中,出现了【无权访问一些标准文件夹】的问题,今天方法分享一下,来围观吧!安装下载:Lightroom Classic 2023 for Mac(摄影后期图像编辑工具) v12.3激活版运行...
2024-02-29
如何在Eclipse的项目中包含.class文件?(Java)
大家好。我正在为一个学校项目工作,在该项目中,我们获得了.class文件,但没有提供包含在我们代码中的源代码。我正在使用Eclipse,并且希望将文件包含在我的项目中,以便可以从中实例化对象并使用它。该文件是TokenizerImpl.class,我想这样使用它:TokenizerImpl tokenizer = new TokenizerImpl(foo);我将文件放...
2024-01-10

